Esistono diversi strumenti che ci aiutano a tenere monitorato il nostro sito web ed a controllarne lo “stato di salute”. Molti di questi sono forniti gratuitamente dai motori di ricerca, altri sono forniti da terze parti e possono essere utilizzati sotto forma di estensioni, alcune gratuite altre disponibili sottoscrivendo uno specifico abbonamento.
Google Search Console: cos’è e come iniziare
Search Console è lo strumento più importante per i Webmaster, per questo la prima cosa da fare dopo aver creato un sito web e dopo aver implementato gli elementi che permettono di farlo scansionare ai motori di ricerca è creare la Proprietà.
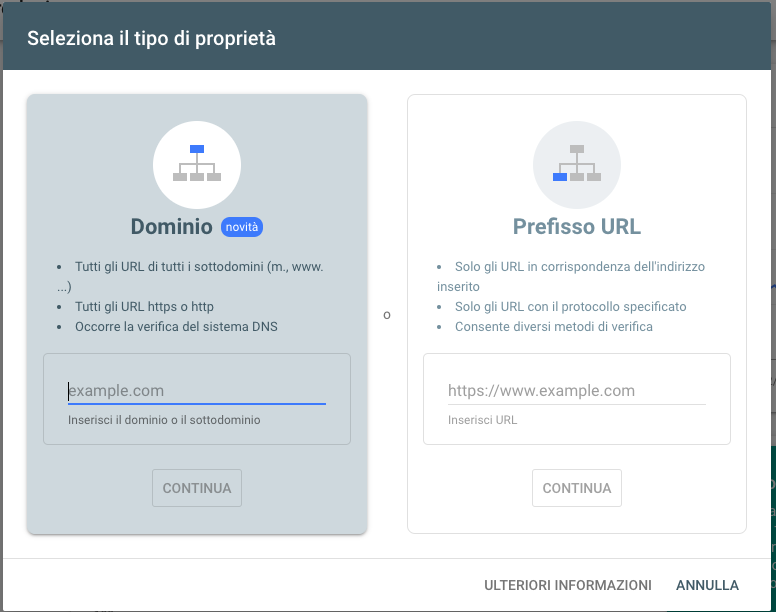
Questa interfaccia ci permette di controllare tutto ciò che succede durante la scansione del sito da parte del bot di Google, in quanto ci segnala cosa non va nell’indicizzazione delle pagine, e quindi ci permette di monitorare tutto ciò che avviene durante il funzionamento dei motori di ricerca. Per poter iniziare è necessario registrarsi alla piattaforma con il proprio account e-mail, a questo punto ti basterà inserire l’indirizzo del sito da monitorare scegliendo la tipologia di inserimento tra dominio o prefisso URL.

L’opzione Prefisso URL consente diversi metodi di verifica, mentre Dominio solo tramite DNS. Ma questa non è l’unica differenza tra le due opzioni: la scelta Dominio includerà tutti gli URL e tutti i sottodomini (m., www, http, https), la scelta Prefisso URL invece terrà conto degli URL corrispondenti all’indirizzo specificato e del protocollo specificato.
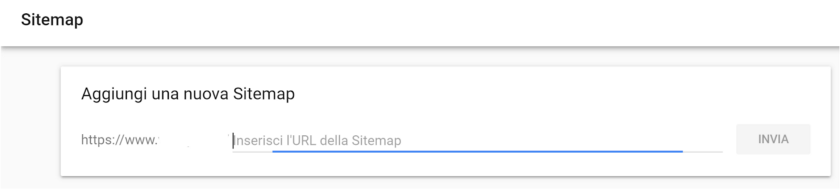
A questo punto dovrai procedere con la verifica della proprietà attraverso uno dei metodi richiesti. E una volta creata la proprietà inviare all’indice di Google la sitemap.xml creata:

Suggerimento: se hai un sito multilingua, crea una proprietà per ciascuna country e imposta il target di riferimento.
Ad esempio:
- www.dominio.com/gb-en/: Paese Target Gran Bretagna
- www-dominio.com/de-de/: Paese Target Germania
Google Search Console: perché è fondamentale?
Abbiamo detto che la piattaforma Search Console ci permette di capire lo stato di salute del nostro sito, ma soprattutto di tenere monitorate le pagine indicizzate: praticamente ci offre tutto ciò di cui abbiamo bisogno per correggere gli errori e migliorare la visibilità del sito sui motori di ricerca anche dopo avere implementato una strategia SEO seguendo le best practice per indicizzare un sito.
Quali sono i segnali della Search Console che ci fanno capire quali pagine del sito sono da migliorare?
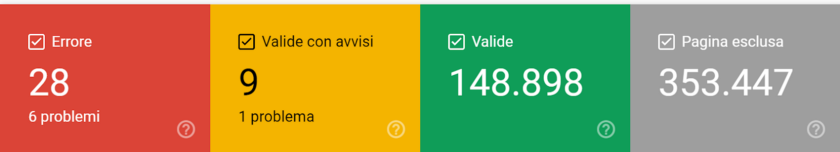
Il rapporto “Copertura” ci offre insight utili su insiemi di pagine che in base allo status della scansione vengono assegnate ad un corrispettivo “esito”:

- Errore: si tratta di pagine che sono state scansionate e che hanno restituito errori con status code 5xx o 4xx. In questi casi andrebbero verificate le URL coinvolte per capire se si tratta di pagine non importanti o se si tratta di pagine che devono assolutamente essere raggiungibili.
- Valide con avvisi: si tratta di pagine che sono state deindicizzate spontaneamente quindi è un normale segnale di avviso da parte del bot. In questo caso meglio comunque controllare che siano pagine con priorità di indicizzazione bassa.
- Valide: sono tutte le pagine correttamente indicizzate e che presentano status code 200.
- Pagina Esclusa: tra cui ad esempio pagine sottoposte a scansione che sono state oggetto di reindirizzamenti o che presentano un tag canonical non appropriato secondo Googlebot.
Questo rapporto è fondamentale per verificare che le implementazioni tecniche SEO siano corrette, in particolare oltre ai normali controlli di routine, è sempre utile prestare maggiore attenzione allo status di copertura subito dopo:
- una migrazione SEO
- modifiche al robots.txt
- modifiche al meta Tag Robots delle pagine
Search Console: ultime funzionalità
Dal 2019 Google continua ad aggiungere sempre più funzionalità alla Search Console cambiando quasi completamente anche layout e l’interfaccia, quasi, perché alcune funzioni sono disponibili ancora nella vecchia versione, ovvero:
- scelta del targeting internazionale
- statistiche di scansione
- messaggi
- gestione parametri URL
- web tools
Ma torniamo alle novità aggiunte e aggiornate durante il 2019/2020, vi ricordate cosa non era possibile fare con la vecchia Search Console? Ecco un piccolo ripasso:
- estendere l’arco temporale per l’analisi dei dati fino a 16 mesi
- confrontare i dati selezionando in maniera personalizzata il periodo
- ottenere informazioni più dettagliate sulle AMP
- ottenere informazioni più dettagliate dei link che conducono al tuo sito
- ottenere informazioni più dettagliate sull’usabilità dei dispositivi mobili
- avere aggiornamenti sui rendimenti nei risultati di ricerca dopo 15h
Ecco invece l’ultimissimo aggiornamento relativo all’export dei dati dalla Search Console.
Webmaster Bing: le ultime novità
Abbiamo dedicato la maggior parte dell’articolo a Google Search Console, tuttavia un accenno a Bing (secondo motore di ricerca utilizzato dopo Google) andrebbe fatto comunque. Soprattutto adesso che anche il Webmaster di Bing ha da poco aggiornato alcune funzionalità, puntando soprattutto sull’interfaccia pannello/utente (questo un articolo sulle ultime novità).
Vediamo rapidamente cosa è stato migliorato/aggiunto:
- report backlink
- funzione disavows per i link spam
- miglioramento dei dati sulle performance
- nuove informazioni sulle Sitemap
Le prime impressioni dei colleghi webmasters sulla nuova piattaforma Bing sembrano positive, si parla addirittura di un’interfaccia migliore della Google Search Console:

Strumenti SEO gratuiti di Google: 3 tool che devi conoscere assolutamente
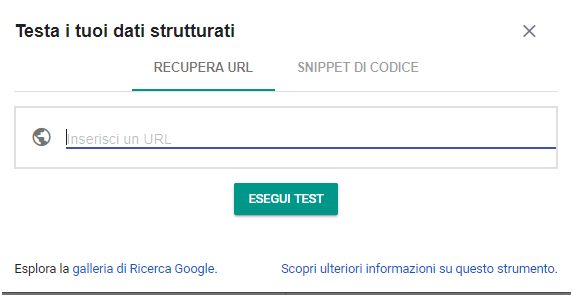
Structured Data Test Tool
Ci permette di verificare il dato strutturato di una pagina, inserendo l’URL oppure la stringa di codice Json o microdata , evidenziando eventuali errori o avvisi da modificare.

Mobile-Friendly Test:
L’esito del test ci fornisce informazioni sull’usabilità di una pagina mediante dispositivi mobili assegnando anche un punteggio e uno screen dell’aspetto che la mobile page ha su Google.

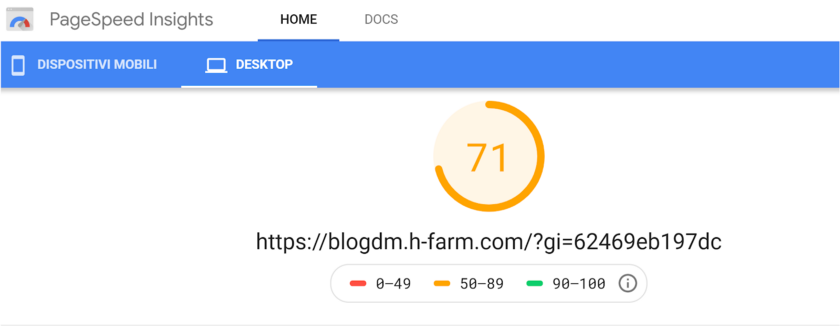
Page Speed Insights
Assegna un punteggio alla velocità del sito sia da Desktop sia da Mobile, suggerendo eventuali implementazioni per migliorare le performance.

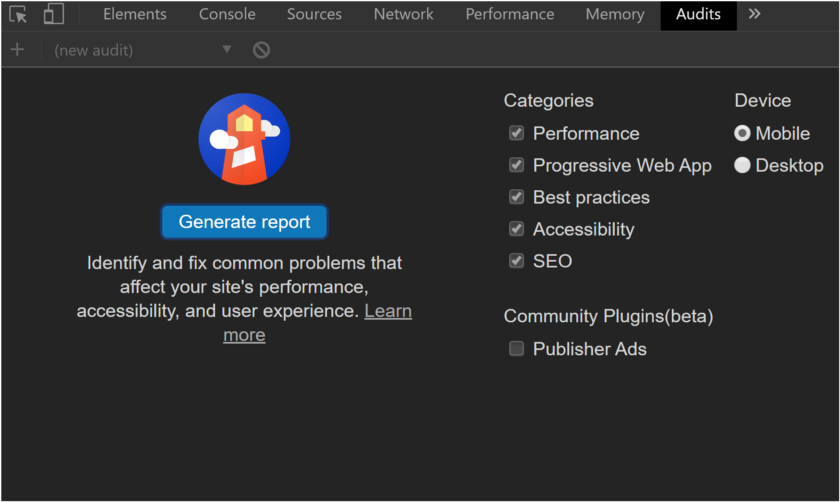
Lighthouse
Ultimo ma non per importanza, Lighthouse lo strumento di Audit che ci permette di fare analisi più approfondite sugli elementi tecnici del nostro sito. Oltre a fornire numerosi suggerimenti di ottimizzazione è rapido nella diagnosi dei siti: attraverso il tasto ispeziona, selezionando la finestra “Audits” possiamo infatti generare il report che ci fornisce informazioni su:
- Performance
- Progressive Web App
- Best Practice
- Accesibility
- SEO
simulando la scansione delle pagine da dispositivo Mobile e Desktop

Tre estensioni SEO gratuite da aggiungere subito
Molto utili per check veloci, ma anche mentre stai preparando la tua SEO Audit:
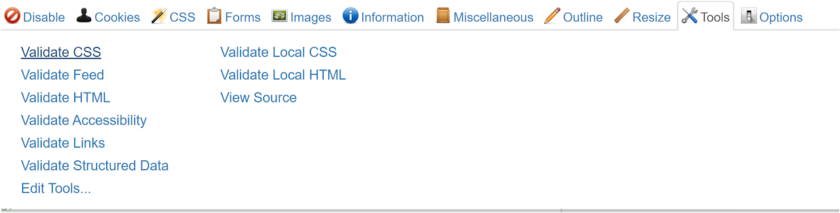
1.Web Developer
Web Developer permette di testare il codice di una pagina web tra cui HTML, CSS, JS etc. Ad esempio puoi capire velocemente come viene vista la pagina disabilitando Javascript e quindi quali sono le risorse a cui Googlebot può accedere.

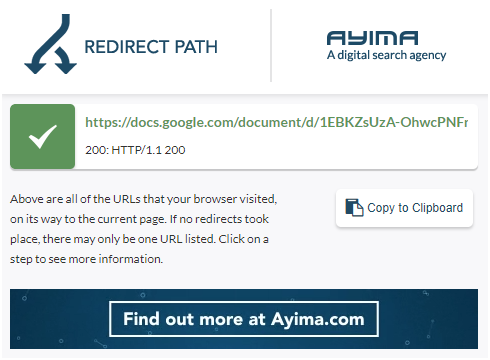
2. Redirect Path
Permette di controllare lo status code di una pagina e ancora più interessanti quali sono stati i redirect implementati nel tempo su quella URL

3. Canonical Viewer
Ti permette di controllare velocemente il canonical presente in una pagina: se è vuoto il tag canonical HTML non è stato inserito nella pagina.
Questi sono gli strumenti che ti permettono di controllare velocemente gli elementi SEO che non devono essere sottovalutati durante l’analisi di un sito. Ti consiglio comunque di dare sempre un’occhiata al codice HTML della pagine, perchè è sempre meglio fare la prova del 9 ed essere sicuro che il tool non si sbagli.

Continua ad approfondire
Hai trovato interessante questa guida?
Possiamo fare tanto per aumentare la visibilità del tuo sito. Mettici alla prova, raccontaci di te e della tua realtà!