Le persone visitano un sito per trovare un contenuto e non per comprendere come trovare quel contenuto. Più lo sforzo per raggiungere l’obiettivo è alto, minore è la possibilità che l’utente lo trovi.
Avete presente quella fastidiosa sensazione che provate quando cercate disperatamente di trovare il tempo di cottura sulle confezioni della pasta?
Alcune aziende lo mettono in bella mostra sul fronte del pack, altre sul lato destro in alto, alcune su quello sinistro in basso e poi ci sono le mie preferite: quelle che, a metà tra il sadismo e la sfida aperta, ti obbligano a cercare i minuti di cottura sul retro della confezione, in mezzo alle mille scritte di valori nutrizionali, ingredienti, sede di produzione, scadenza e chi più ne ha più ne metta.
Se vi siete trovati almeno una volta nella vita a lamentarvi contro dei poveri fusilli, questo è l’articolo che fa per voi. Parleremo di come questo fenomeno sia molto più diffuso sul menù di navigazione dei siti web che sui pacchi della pasta e di come crei disagio per milioni di utenti ogni giorno.
Il problema
Per quanto banale da dire, le persone visitano un sito per trovare un contenuto e non per comprendere come trovare quel contenuto. Più lo sforzo per raggiungere l’obiettivo è alto, minore è la possibilità che l’utente lo trovi o, peggio ancora, continui a desiderare di trovare ciò per cui sta visitando il sito (prodotto, informazione, contatto…), motivo per cui è fondamentale assicurarsi che l’infrastruttura a sua disposizione, menù in primis, sia la più semplice possibile. Purtroppo non sempre le cose vanno come dovrebbero e, anzi, molto spesso mi capita di imbattermi in architetture informative che sembrano create più per creare dubbi che risolverli:
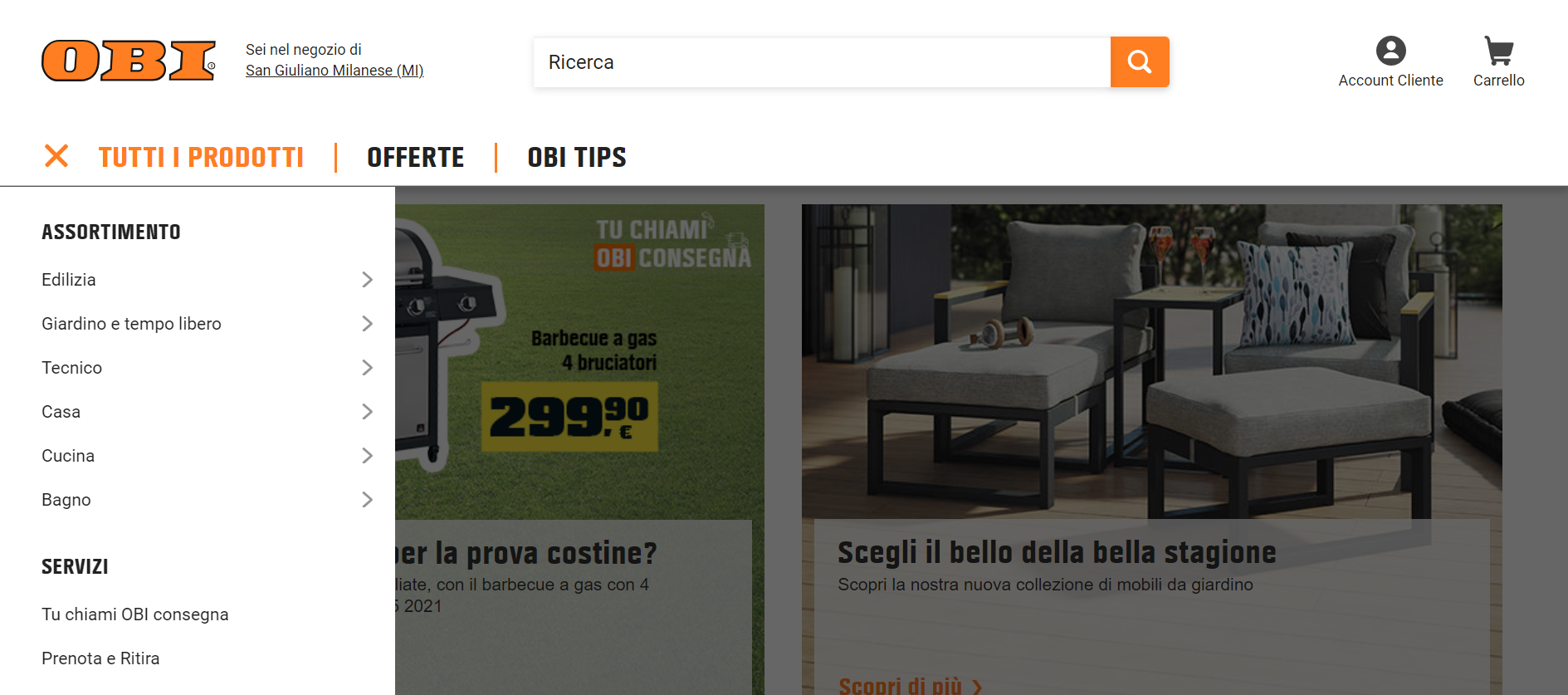
OBI

Se voci come “Bagno”, “Cucina” o “Giardino e tempo libero” sono facilmente interpretabili (ossia è facile intuire quali prodotti rappresentino) la label “Tecnico” è decisamente complessa e con buona probabilità nessun utente cercherebbe una stufa al suo interno. L’errore qui è evidentemente quello di aver utilizzato una label aspecifica in un contesto di categorizzazione prevalentemente per ambienti (Casa, Cucina, Bagno…).
Louis Vuitton

Anche in questo caso, in mezzo a voci canoniche, ve ne è una da interpretare: “Art of living”. Chi penserebbe ad una relazione con i prodotti per la casa, chi a stampe artistiche, ma nessuno certamente cercherebbe i borsoni da viaggio all’interno di questa categoria, giusto? E invece…
Dove sbaglia la maggior parte delle aziende?
Non esiste un modo edulcorato per dirlo, l’errore principale che viene commesso quando si costruisce un’architettura informativa è l’ego: il voler dire la propria a tutti i costi inventando e modificando a proprio gusto degli schemi già di per sé rodati. Per far capire meglio l’entità del problema pensate al cambio nelle automobili: in media, una macchina ha 5 marce e la disposizione di questi comandi è sempre, invariabilmente, la stessa. Certo, alcune case produttrici di tanto in tanto hanno modificato la posizione della retromarcia, ma nessuna si è mai azzardata a spostare le altre. E il motivo è ovvio: se dovessimo ogni volta imparare come muovere il cambio per passare dalla prima alla seconda tutta l’esperienza pregressa sarebbe quasi inutile e ci troveremmo, invariabilmente, a dover apprendere da capo una nozione data per scontato.
Ecco, possiamo guardare al menù di navigazione di un sito un po’ come al cambio della nostra automobile: reinventare ogni volta nomi e logiche di funzionamento a cui gli utenti sono già ampiamente abituati e che contribuiscono a rendere familiare un ambiente nuovo, aumenta a dismisura lo sforzo cognitivo richiesto ai nuovi utenti.
A tal proposito Jackob Nielsen, padre fondatore della ricerca in ambito di User Experience, ha giustamente sottolineato:
“Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen. Instead, they know what will happen based on earlier experience”.
Ciò, naturalmente, non si deve tradurre in un’adozione sterile di nomenclature altrui, ma significa che quanto più ci atteniamo a qualcosa che l’utente probabilmente conosce già, tanto più potremo ridurre il suo tempo speso ad operare la nostra interfaccia e aumentare il tempo speso sui nostri contenuti che, in definitiva, è sempre l’obiettivo di ogni sito.
La soluzione
Come per ogni articolo di best practice che si rispetti, non posso esimermi da un disclaimer: non esistono soluzioni preconfigurate per creare l’architettura informativa ottimale. Questo articolo vuole solo ricordare che non sempre seguire le strade battute è un male, specialmente se si tratta di aspetti su cui l’utenza non vuole dover perdere tempo (in effetti, chi di noi visita un sito per capire come operare il menù di navigazione?). Quindi ecco alcuni semplici consigli da prendere con le pinze e fare propri:
- Make it standard. Niente termini inventati, niente metafore complesse: quando creiamo un’architettura informativa vince sempre la scelta più semplice, quella che non costringe le persone a dover tirare a indovinare cosa si nasconde dietro una certa categoria o un link. Più adotterete schemi comuni, meno gli utenti dovranno abituarsi ad essi.
- Make it about them, not you. L’architettura informativa è il pannello di comando del vostro sito e, come tale, deve parlare la lingua dei vostri utenti. Il che, per assurdo, potrebbe anche portare ad avere voci di menù tecniche e talvolta complesse, purché siano comprensibili all’audience di riferimento del sito. Standardizzare è, infatti, un concetto relativo e va combinato con ciò che è standard per la tipologia di utente medio cui vi rivolgete. Il messaggio di fondo, quindi, è: parlate la lingua dei vostri utenti.
- Se proprio non trovi un modo di adattare una certa categoria del tuo sito ad uno standard facilmente comprensibile dalla maggior parte degli utenti, allora assicurati almeno di avere un menù a drop-down che permetta agli utenti di vedere le voci sottostanti e di contestualizzare il fantasioso nome della categoria rispetto ai suoi contenuti interni.
- Test, test, test. Ogni volta che progetti l’architettura di un’interfaccia digitale è buona prassi fare dei test di usabilità su utenti reali. Il tree-testing, ad esempio, è un metodo ideale per comprendere se i contenuti del sito, così come li hai disposti all’interno dell’architettura informativa, sono facili e veloci da trovare.
PS: se mentre state rifacendo la vostra architettura informativa avete ancora della rabbia repressa contro fusilli, penne rigate e spaghetti fateci un fischio. Verremo a darvi supporto morale!
Fonte Immagini: unsplash.com/@alvarordesign
A CURA DI
Hai trovato interessante questo articolo?
Possiamo fare tanto per il tuo business e siamo sempre in cerca di nuove sfide. Mettici alla prova, raccontaci di te e della tua realtà!