Abbiamo parlato delle diverse fasi svolte dal motore di ricerca per scansionare, indicizzare e posizionare un sito web. In questo capitolo torniamo a parlare di scansione, con focus particolare sugli aspetti tecnici da implementare per renderlo accessibile e navigabile.
Scansione: una breve definizione
Abbiamo detto che la scansione avviene attraverso i bot i quali accedono alle pagine di un sito, ne analizzano i contenuti (immagini, testi, ecc) e seguono i collegamenti interni: contenuti e collegamenti fanno parte della struttura del sito.
Struttura del sito
Un sito web è quindi composto da diverse pagine che devono essere organizzate in modo da consentire una facile navigazione da parte degli utenti e naturalmente, permettere ai bot di poterle scansionare in modo da essere indicizzate. Prima di tutto, pensa a come si troverebbe l’utente a navigare sul tuo sito e a quali pagine vorresti dare più visibilità: crea una struttura del sito facile da navigare ed intuitiva, costruendo collegamenti correlati e pertinenti tra pagine in modo che il visitatore non si trovi disorientato durante la navigazione, e perché no, guidarlo verso la conversione. Ecco le principali best practice da considerare durante questa fase:
- Crea URL parlanti, non utilizzare caratteri speciali o lettere maiuscole. Utilizza i trattini per separare i caratteri, che dovranno contenere keyword principali — un URL leggibile permetterà all’utente di cliccare il tuo risultato, e allo stesso tempo, consentirà ai motori di ricerca di classificare la tua pagina con le keyword di cui si compone l’URL.
- Crea una struttura di link esplorabile, che permetta agli spider di seguire i percorsi del sito. Ricorda di non inserire link che puntino a pagine “orfane” ovvero a pagine prive di contenuto.
- Costruisci un’architettura informativa gerarchicamente strutturata ma piatta, per garantire il raggiungimento di tutte le informazioni del sito: crea pochi livelli, al fine di consentire al motore di ricerca di raggiungere tutte le pagine (anche quelle più “profonde”) agilmente.
Suggerimento: monitora tutto il percorso di navigazione dell’utente attraverso Google Analytics, imposta eventi ed obiettivi per tracciare le azioni dell’utente e valutare le necessarie implementazioni per migliorare il processo di navigazione.
Come fa Google a rilevare il tuo sito
Un sito ben fruibile da parte degli utenti è anche premiato dai motori di ricerca. Tuttavia non è sufficiente creare una struttura del sito ben organizzata, esistono altri fattori che influiscono sulla visibilità del sito.
Un aspetto che sta diventando sempre più importante soprattutto da quando la maggior parte degli utenti utilizza dispositivi mobili è il design di un sito web. Esistono diversi casi che consentono ad un sito di essere accessibile indipendentemente dal tipo di device con cui si naviga:
- Responsive Web Design: esiste una versione del sito www.example.com il cui design cambia in base al tipo di device utilizzato dall’utente.
- Sito mobile separato: esistono due versioni del sito, uno per la versione desktop (www.example.com) ed uno per la versione mobile (m.example.com). In questo caso bisognerà inserire il tag rel=”alternate” nella versione desktop che rimandi all’url per dispositivi mobili; viceversa nella versione mobile, indicare il tag rel=”canonical” che rimanda al sito in versione desktop. Questo permetterà di comunicare al motore di ricerca che si tratta di un solo sito evitando così eventuali problemi relativi all’indicizzazione delle due versioni (mobile e desktop) con le medesime query.
- Sito dinamico: in questo caso, il codice html cambia in base al tipo di Device utilizzato.
Google raccomanda di implementare il Responsive Web Design in quanto è più intuitivo per la navigazione dell’utente e permette di scansionare facilmente le pagine del sito, classificandole con maggior priorità.
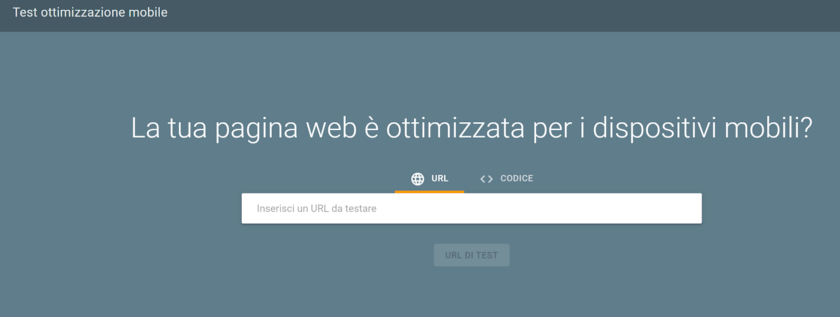
Non sai da dove iniziare? Comincia dal mobile page test per scoprire se il tuo sito è facilmente navigabile da un dispositivo mobile. Lo strumento ti permette di inserire l’URL di una pagina o uno script di codice sorgente del tuo sito.

Suggerimento: monitora il sito attraverso Google Search Console, questo strumento in costante aggiornamento fornisce le informazioni utili relative alla visualizzazioni del tuo sito web anche da un device mobile, segnalando eventuali avvisi o errori da correggere.
Considerare le modalità di ricerca dell’utente
Nei capitoli precedenti della guida ci siamo occupati di approfondire gli aspetti relativi al search intent dell’utente e la necessità di studiare il bisogno informativo a partire dall’interesse specifico che sottende una determinata ricerca su Google.
Sulla base della suddivisione di intenti tra navigazionale, informativo e transazionale si opera alla definizione di una Keyword Research, ossia l’analisi delle parole-chiave più rilevanti per il tuo mercato. Questa diventa fondamentale per tutte le attività di scrittura del contenuto di un sito, dall’offerta fino ai contenuti editoriali.
Andiamo quindi ad approfondire gli aspetti più tecnici della scrittura SEO e di tutti gli elementi e strumenti che l’editing di un sito ci fornisce per rendere i contenuti più conformi alla alla lettura di Google e dell’utente.
Ricordiamo spesso infatti che la mission di Google, che guida anche il proprio modello di business, è quella di fornire all’utente risultati sempre in linea con quanto stanno cercando. In quest’ottica, scrivere un contenuto ottimizzato SEO diventa condizione essenziale per rendersi visibili sui motori di ricerca e competere con i contenuti dei tuoi avversari.
Come ottimizzare un contenuto per l’utente (…e per Google)
Ai lettori meno esperti potrebbe sorgere spontanea una domanda:
Basta inserire tante volte una keyword per “farsi vedere” dal motore di ricerca?
La risposta, naturalmente, è no.
In passato trucchi del genere hanno fatto la fortuna di molti blog e siti ma fino ad un certo punto. A seguito di progressivi rilasci di aggiornamenti di algoritmo, Google ha gradualmente abolito il “keyword stuffing”, ossia il sovrappopolamento dei contenuti con un numero denso di parole-chiave.
Questo approccio è stato infatti valutato negativamente dal motore di ricerca perché poco profittevole per l’utente. Forzare semanticamente la scrittura a favore di una densità maggiore di parole-chiave più strategiche non porta il contenuto ad essere di valore. Questo si traduce in un effetto totalmente negativo e può condurre il tuo sito ad una penalizzazione.
Quali sono allora le misure e gli strumenti che abbiamo a disposizione per rendere il nostro contenuto di valore?
Il primo vero strumento è l’approccio alla scrittura. Mettere l’utente al centro, sulla base dell’analisi delle parole-chiave, non è un’indicazione eterea o poco concreta. Al contrario, rappresenta il modo più utile per organizzare il contenuto, quello che vuoi comunicare, gli obiettivi di conversione che vuoi raggiungere.
“Disegnare” il contenuto significa saper dare forma e spazio ai concetti nel modo migliore possibile per l’utente e per la sua fruizione.
Assodata l’importanza di questo approccio, vediamo cosa possiamo trovare nella nostra cassetta degli attrezzi.
Gli strumenti di editing del testo di un qualsiasi CMS, da WordPress a Drupal, consentono di applicare al testo e ad altri elementi che compongono la pagina alcune indicazioni che lo rendano organizzato agli occhi del motore di ricerca.
Vediamo come utilizzarli per i principali e più comuni elementi che possiamo trovare in pagina.
Tag Title: come farci scegliere in SERP
Il Tag Title, talvolta chiamato anche solo Title, è il primo testo che l’utente legge su di te. Si tratta infatti della porzione di testo che compare in SERP, quindi nella pagina dei risultati di Google.
Risulta fondamentale includere la parola-chiave strategica all’interno di questa porzione. Ma non basta. Una volta che il tuo risultato riesce ad apparire all’utente hai bisogno del suo clic. Differenziarsi in SERP, anche con un approccio più “disruptive” può essere funzionale a farti scegliere tra tutti i risultati.

Il Tag Title non deve essere confuso con il Titolo, che ha funzioni più specifiche e che approfondiamo qui di seguito.
Titolo: cosa leggerà il nostro lettore
Rappresenta il vero e proprio titolo di una pagina del tuo sito.
Quest’elemento ha obiettivi diversi rispetto al Tag Title: l’utente ha scelto il tuo risultato in SERP, ora dobbiamo convincerlo che all’interno della tua pagina troverà quello che sta cercando. Fornire un titolo editoriale esplicativo del contenuto è fondamentale per trattenere l’utente sul contenuto che gli proponi.
Per garantire una corretta struttura gerarchica dell’articolo a questo elemento verrà affidato un tag chiamato H1, “Heading 1”, dove appunto la H sta per “titolazione” e “1” identifica il peso che questo elemento ottiene all’interno della pagina. In questo caso il più importante.

La metadescription: il gancio per l’utente
Le meta tag description, o più comunemente metadescription, sono degli attributi HTML che mostrano all’utente che si trova a scorrere i risultati della SERP cosa potrà leggere aprendo quel risultato.
L’ottimizzazione di questo elemento non deve essere intesa come utile al ranking, per il quale non ha valore, bensì come strumento a disposizione dell’utente per capire quali informazioni troverà in quella specifica pagina web.
Importante quindi inserire una call-to-action per invogliare l’utente a compiere clic sul tuo risultato.
Eccone un esempio:

Sotto il Tag Title appare la Metadescription visualizzata in SERP Google
I Paragrafi: come suddividere il testo in pagina
Paragrafare è l’arte di suddividere il testo in piccole porzioni, dotate di un significato più o meno autoconclusivo e che racchiudono un pensiero o un concetto pressoché completo per l’utente.
Questa porzione di testo non è marcata da tag specifici e la loro grandezza non rappresenta un criterio di qualità agli occhi del motore.
Ricordiamo però che scrivere in ottica SEO significa scrivere in primis per l’utente. Porzioni di testo pesanti da leggere e da digerire rappresentano un ostacolo per l’utente che sta cercando informazioni specifiche.
Porzionare il testo in segmenti più piccoli può dunque essere comodo per i veloci occhi dell’utente. Ma non basta. Il paragrafo può essere organizzato visivamente attraverso l’utilizzo di elenchi puntati e numerati, una sintassi semplice e scorrevole e l’utilizzo di grassetti — bold — e italics.
La dinamicità grafica di un testo rappresenta il modo più utile per accompagnare l’occhio dell’utente alla lettura, che si affiderà a tutti questi “supporti” per rintracciare più agevolmente quello che sta cercando.
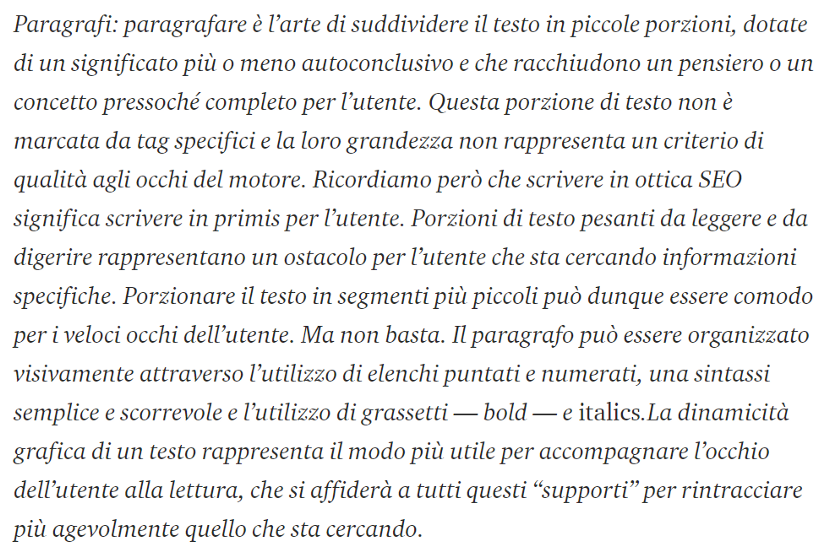
Facciamo una prova? Prova a leggere lo stesso testo in una versione “poco” ottimizzata per l’utente.

Un esempio di paragrafo non ottimizzato, in gergo riconosciuto come “wall of text”.
Non il massimo, vero?

Il primo paragrafo ha inoltre un valore fondamentale: racconta all’utente quello che troverà all’interno del testo. I paragrafi possono essere corredati da altri attributi di tag che seguono la gerarchia impostata dall “heading”, con H2, H3, H4 e così via.
Immagini: come e perché ottimizzarle
Pensi che le immagini del tuo sito non vengano lette dal motore di ricerca? In parte non è sbagliato. Google non ha “occhi” o almeno non ancora.
Il suo modo di “vedere” cosa c’è all’interno delle immagini è leggere il nome del file e un attributo testuale chiamato alt-text.
Ormai tutti i CMS consentono di applicare questo attributo al file immagine. Descrivere gli elementi che sono rappresentati dalle immagini consente di renderle visibili al motore di ricerca e posizionare il tuo contenuto anche sulla ricerca per immagini.
Ottimizzare il tuo sito web in ottica SEO: cosa ricordare
- Un sito ha una struttura ed è organizzato in un sistema di pagine diverse che deve aiutare l’utente e i bot a leggerlo. Per questo ti consiglio di conoscere le basi per capire il funzionamento del motore di ricerca;
- Puoi decidere quali pagine far scansionare e quali no ai bot attraverso i Meta Tag Robots: questo richiederà un’implementazione all’interno dell’head del codice HTML o nell’intestazione HTTP;
- Attenzione ai contenuti duplicati che sono motivo di scarsa valorizzazione da parte del motore di ricerca gestisci la duplicazione (ad esempio quelle generate dalla presenza di url parametriche) attraverso i canonical tag;
- Verifica che il tuo sito abbia un punteggio di velocità sia desktop sia mobile superiore al 50% e segui eventuali suggerimenti per migliorarne le performance.
- Come cerca l’utente su Google? Studia le intenzioni di ricerca degli utenti e sulla base di questi intenti, effettua la keyword research per l’ottimizzazione del contenuto delle pagine;
- Tag Title, H1, metadescription, immagini e paragrafi, sono alcuni tra gli elementi fondamentali che puoi ottimizzare per rendere il contenuto fruibile, sia dal motore di ricerca che dall’utente.
Continua ad approfondire
Hai trovato interessante questa guida?
Possiamo fare tanto per aumentare la visibilità del tuo sito. Mettici alla prova, raccontaci di te e della tua realtà!